Як користуватись стилями у фотошопі. Встановлення та використання стилів у Photoshop
Стилі шару у програмі Фотошопздатні повністю змінити зовнішній вигляд шару. Фахівці фотошоп-дизайну часто вдаються до їх застосування, вважаючи стилі шару важливим компонентом творчого процесу. У цьому уроці ви дізнаєтеся, яких ефектів можна досягти на зображенні за допомогою цих функцій програми.
У цьому уроці ми знайомитимемося з кожною характеристикою стилю шару і, докладно, з використанням прикладів, вивчатимемо її можливості. Однак, слід пам'ятати, що застосування стилів шару не скрізь однаково: якщо на одному зображенні їх застосування дасть чудовий результат, то на іншому може вийти прямо протилежний ефект. Наскільки більше ви дізнаєтеся про цю функцію, настільки ширше розкриється ваш творчий потенціал.
Ось теми, які ми обговорюватимемо:
1. Що таке Стиль шару?
2. Застосування стилів шару.
3. Діалогове вікно Layer Style.
4. Тінь (Drop Shadow).
5. Внутрішня тінь (Inner Shadow).
6. Зовнішнє світіння (Outer Glow).
7. Внутрішнє свічення (Inner Glow).
8. Тиснення, текстури (Bevel and Emboss (Contour/Texture)).
9. Глянець (Satin).
10. Накладання кольору (Color Overlay).
11. Накладення градієнта (Gradient Overlay).
12. Накладення візерунка (Pattern Overlay).
13. Обведення (Stroke).
14. Додаткові поради щодо застосування стилів шару. (A few layer type tips).
Що таке стиль шару?
Стиль шару – це один або кілька ефектів шару та параметрів накладання, доданих до вихідного шару. До ефектів шару відносяться, наприклад, тінь, обведення, накладання кольору тощо.
Ось приклад шару з доданими до нього трьома ефектами: тінню, внутрішнім свіченням та обведенням.
Ви завжди можете відключити видимість ефектів, натиснувши на вічко поряд з іконкою шару на панелі шарів, і побачити, як виглядає шар без їх застосування.

Крім цього, можливе відключення видимості кожного ефекту (стилю) окремо. На прикладі нижче вимкнено ефект «Тінь» (Drop Shadow).

Додавання стилів шару.
Для налаштування стилів шару використовується діалогове вікно цієї функції. Існує кілька способів його відкриття.
1. Натискання правою кнопкою миші по рядку шару і вибір у меню опції «Параметри накладання» (Blending Options).

2. Подвійний клік лівою кнопкою миші рядком шару в панелі шарів.

3. Доступ до вікна налаштувань стилів шару можна отримати через верхню панель установок вікна програми. Знаходимо вкладку Шар-Стилі шару (Layer> Layer Style), потім вибираємо діалогове вікно всіх налаштувань стилів (Blending Options)або якусь одну опцію з меню стилів (Тінь, Глянець, Накладення градієнта тощо).

Використання зразків Стилів шару за допомогою панелі «Стилі».
Панель «Стилі» містить зразки ефектів, встановлені програмою. Для застосування будь-якого стилю із заданого набору на шар клацніть на його іконці. Зразки стилів можна переглянути через вкладку «Вікно»-«Стилі» (Window > Styles)у верхній панелі налаштувань програми.

Шабло діалогового вікна стилів.
Коли ви відкриєте діалогове вікно стилів, побачите вгорі опцію «Параметри накладання» (Blending Options). Активувавши її, можна налаштовувати режим змішування для шару та рівень його непрозорості, кількість заливки. Є й докладніші параметри налаштування даної опції, розташовані нижче.

Стиль шару може мати один чи кілька різних ефектів. Для застосування ефекту активуйте прапорець у віконці поруч із назвою стилю.
Не забудьте увімкнути функцію Попереднього перегляду (Preview)для спостереження за змінами у режимі реального часу.
Зміни на шарі допоможе вам побачити вікно попереднього перегляду, розташоване у правій частині діалогового вікна стилів шару під функцією Preview.

Тінь (Drop Shadow).
Тінь – одна з функцій, що найчастіше застосовуються у фотошоп. Діалогове вікно цієї опції активується при натисканні мишею на її рядку.

Режим змішування (Blend Mode) дозволяє накласти тінь на тло по-різному (перекриття, множення і т.д.). Також можна вибрати колір тіні, використовуючи палітру кольору (квадрат поряд з рядком режиму змішування). За промовчанням програми колір тіні – чорний.
Нижче розташована функція рівня непрозорості тіні (Opacity). Налаштування регулюється рухом повзунка, посилюючи чи послаблюючи насиченість тіні.
Кут (Angle)передбачає положення тіні від об'єкта щодо джерела світла.
Відстань/зміщення (Distance)дозволяє розташувати тінь ближче чи далі від об'єкта.
Розмах (Spread)робить тінь щільнішою.
Розмір (Size)збільшує чи зменшує величину тіні.
Опція Якість (Quality)дозволяє додавати шум до вашої тіні та змінювати її контури.
Приклад 1:
У цьому прикладі напрямок тіні не має значення, тому налаштування Зміщення (Distance)я встановив на 0, що передбачає розташування тіні по центру.
Ця дія може бути використана для виведення зображення з фону. Застосування такого ефекту бажано на світлому фоні (білий або світло-сірий).

Приклад 2:
У наступному прикладі використані ті ж налаштування, але з нижчою непрозорістю та збільшенням параметрів Зміщення, Розмаху та Розміру (Distance, Spread, Size). Як бачите, тінь від фото знаходиться більше в нижньому правому кутку, що створює враження про те, що джерело світла знаходиться зліва вгорі.

Внутрішня тінь (Inner Shadow).
Ефект внутрішньої тіні дуже схожий на попередній. Відмінність лише тому, що вона використовується всередині об'єкта, а чи не його межами.

Усі налаштування внутрішньої тіні аналогічні до попередньої опції, за винятком зміни параметра Розмах (Spread)на Стягування (Choke). Чим більше стягування, тим товщі тінь усередині об'єкта.
Приклад 1:
У цьому прикладі ми використовуємо налаштування з першого прикладу попередньої опції, щоб ви могли їх порівнювати та протиставляти. Застосування внутрішньої тіні надає зображення ефекту знаходження позаду фону, ніби за вікном.

Приклад 2:
Внутрішня тінь може бути використана для створення ефекту старіння, вінтажності зображення шляхом додавання невеликого шуму та збільшення розміру (Size)тіні. Застосовуючи такий стиль, ви можете зробити затемнення кутів та країв зображення, як на потертих знімках.

Приклад 3:
Ще один варіант застосування внутрішньої тіні використовується для створення ефекту друкованого тексту, з трохи втиснутими всередину буквами. Налаштування дуже схожі на перший приклад цієї опції, однак саме зміна налаштування Зміщення (Distance)на 2 рх імітує друкування.

Зовнішнє свічення (Outer Glow).
Цей стиль шару дуже нагадує ефект тіні за своєю дією на об'єкт. Зовнішнє світло часто використовується для створення тонких космічних світлових ефектів, коли край об'єкта повинен яскраво виділятися з фону. Зазвичай застосовується на темному тлі.

У налаштуваннях «Зовнішнє світіння» можна змінювати параметри режимів змішування, непрозорості та рівня шуму, а також розміру та розмаху, як і в налаштуваннях «Тіні». Тут, на відміну від тіні, можна вибрати один із методів свічення: м'який або точний (Technique). М'яке свічення робить світло тоншим і слабким, а точне – розширює ореол, посилюючи його густину. Опція Діапазон (Range) дозволяє змінювати товщину свічення. Чим менше значення опції, тим товщі світловий край. Встановлення діапазону, наприклад, в 1 рх, зробить для об'єкта обведення, а не світіння.
Приклад:
У цьому прикладі встановлені значення для зовнішнього світіння блакитного кольору:

Внутрішнє свічення (Inner Glow).
Дія цього стилю шару, на відміну попереднього, виконується всередині об'єкта, а чи не його межами.

Параметри даного ефекту аналогічні до попереднього стилю, крім ще одного доданого: Джерело (Source). Він дозволяє зробити ваше свічення, що виходить з центру об'єкта, або від країв до центру (за замовчуванням).
Приклад 1:
На прикладі внутрішнє світіння поширюється від краю, подібно до дії внутрішньої тіні.

Приклад 2:
На наступному прикладі джерело світіння виходить із центру в режимі змішування Перекриття (Overlay), що надає яскравості внутрішньої частини фотографії та сприяє підвищенню рівня контрастності.

Тиснення (Bevel and Emboss).
Такий стиль шару додає зображенню опуклу, конічну форму або, навпаки, вдавлену всередину простору (Emboss). До опції «Тиснення» входять ще два ефекти: контур і текстура (Contour, Texture).

Активація прапорця «Контур» дозволяє зробити тиснення країв вашої фігури різкіше або м'якше.

Використання текстури додає об'єкту візерункове покриття.

При застосуванні стилю «Тиснення» працюють такі умови: чим вища глибина (Depth), тим різкіше структура тиснення, що вищий розмір (Size), тим ближче до центру виконується тиснення. Налаштування Затінення (Shading)дозволяє встановити рівень непрозорості відблиску і кут падіння світла на тиснену область об'єкта.
Приклад 1:
На прикладі нижче використано сильне тиснення з великим рівнем глибини до 1000%, але малим показником розміру та пом'якшення (Size, Soften), що надає різких обрисів опуклим краям зображення.

Приклад 2:
Другий приклад схожий на попередній, але тут трохи зменшено глибину тиснення та активовано функцію «Контур». Застосування контуру робить краї тиснення гострішим, подібно до тонкої лінії в 1 рх. Він також підкреслює освітленість правої та верхньої частини фотографії.

Приклад 3:
У цьому прикладі використані ті ж параметри, як і в попередньому, але доданий текстурний ефект. Ви можете скористатися наборами текстур, встановлених програмою, або використовувати власні. Налаштування масштабу та глибини текстури регулюються переміщенням позунків. Активація прапорця «Інвертувати» (Invert)дозволяє зробити вибір між рельєфним та скошеним тисненням.

Глянець (Satin).
Стиль шару "Глянець", згідно з моїм досвідом, використовується досить рідко. Мною застосовувався цей ефект для створення ефекту старовини на фото, хоча є багато інших варіантів, які допомагають це зробити.

Діалогове вікно опцій «Глянець» має ті ж налаштування, як і в вивчених раніше стилях. Вони дуже прості у використанні.
Приклад 1:
У цьому прикладі я вибрав за основу червоний колір, зміщення (Distance)глянця встановив на 72 рх, а його розмір на 0 рх щоб створити візерункове оформлення мого фото.

Приклад 2:
Другий приклад має аналогічні налаштування, за винятком збільшення розміру (Size). Як бачите, що більший розмір глянцю, то сильніший ефект розмитості на зображенні.

Накладання кольору (Color Overlay).
Цей стиль шару неймовірно простий у використанні. Його функція полягає у покритті будь-яким кольором вашого зображення.

У діалоговому вікні є три параметри цієї опції: режим змішування, колір і непрозорість. Дуже часто потрібна швидка зміна кольору для роботи у веб-дизайні, наприклад, у тексті. У цьому випадку накладання кольору виявляється необхідною функцією.
Приклад 1:
Налаштування за промовчанням програми використовує червоний колір під час накладання.

Приклад 2:
Один із варіантів застосування накладання кольору використовується для створення красивих відтінків кольору на зображенні. Для такого прийому потрібно вибрати будь-який відтінок та знизити непрозорість шару для видимості об'єкта. Хоча краще цей прийом виконувати з використанням шарів, що коригують, для якісного контролю над кольором.

Приклад 3:
При використанні чорного кольору як основного та встановлення режиму змішування на Перекриття (Overlay)з непрозорістю 100% можна повністю виключити деякі кольори на зображенні, що може бути корисно при ізолюванні об'єкта з фону.

Накладення Градієнта (Gradient Overlay).
Цей стиль шару виконує із зображенням аналогічну дію, як у попередньому ефекті, тільки заповнення зображення здійснюється не кольором, а градієнтом.

Стиль (Style)градієнта може бути лінійним, радіальним, дзеркальним, кутовим та ромбоподібним. Масштаб (Scale)градієнт збільшується або зменшується в залежності від розмірів об'єкта зображення.
Існує опція Назад (Reverse), що дозволяє поміняти місцями початок і поклала край градієнта, позбавляючи необхідності створення нового градієнта.
При натисканні на шкалу градієнта відкривається набір градієнтів, встановлених програмою. Але ви завжди можете встановити власні налаштування.

Приклад 1:
Цей стиль шару часто використовується для створення ефекту друку на тексті поряд із застосуванням стилю «Внутрішня тінь». Колір вибраний у градаціях сірого, за замовчуванням опції.

Приклад 2:
У другому прикладі всі налаштування за замовчуванням, крім стилю градієнта. Він змінено на Радіальний.

Накладення візерунка (Pattern Overlay).
Як і всі стилі з накладенням, цей стиль покриває зображення візерунком. Цей ефект дуже нагадує накладення Текстури в стилі «Тиснення».

Ви можете вибрати будь-який візерунок із встановлених програмою, або використовувати свій власний.
Приклад 1:
Так виглядає налаштування накладання візерунка за умовчанням програми.

Приклад 2:
За допомогою опції Масштаб (Scale)ви можете збільшити або зменшити роздільну здатність вашого візерунка.

Приклад 3:
Використовуючи стандартні візерунки, можна застосовувати їх до тексту. Встановивши візерунок плитки, ми отримали ефект смуг на тексті.

Обведення (Stroke).
Цей стиль шару останній у списку ефектів. Обведення створює кордон навколо вашого об'єкта.

Багато налаштувань у діалоговому вікні цього стилю зустрічалися нам вже раніше.
Поговоримо про незнайомі параметри ефекту.
Опція «Позиція» вказує на розташування обведення: всередині, зовні або з центру об'єкта. Товщина обведення регулюється переміщенням повзунка в опції «Розмір» (Size). За замовчуванням програми використовується розмір 3 рх, але частіше застосовується обведення 1 рх. Опція «Тип обведення» (Fill Type)дозволяє заповнювати обведення кольором, градієнтом або візерунком. За умовчанням обведення заповнене кольором.
Приклад 1:
У цьому прикладі представлений стиль шару з налаштуваннями за промовчанням.

Приклад 2:
Тут використано заливку обведення градієнтом, що виглядає цікавіше. Градієнт зливається з кольором літери вгорі, що імітує відсутність обведення у цьому місці.

Стилі шару автоматично додаються до всіх інших об'єктів на цьому шарі, крім того, що ви піддаєте ефектам. Якщо необхідно виключити вплив стилів на шар, перенесіть його на інший шар.
Якщо ви маєте багато стилів шару, застосованих до об'єкта, а потім хочете перенести ці стилі на інший об'єкт, натисніть правою кнопкою миші по рядку шару та оберіть «Скопіювати стилі шару» (Copy Layer Style). Потім, перейшовши на потрібний шар, знову натисніть правою кнопкою миші по шару і виберіть «Вклеїти стиль шару» (Paste Layer Style). Такий прийом заощаджує ваш час.

Щоб видалити стиль шару, натисніть правою кнопкою миші рядок шару та виберіть «Видалити стиль шару» (Clear Layer Style).
Не всі стилі шару добре сприймаються візуально, тому не перестарайтеся з їх кількістю. Застосовуйте ефекти обережно та тонко, щоб ваша робота виглядала професійно, а не грубо та примітивно. У прикладах цього уроку стилі шару виглядали перебільшено помітно для більшої наочності, що не повинно бути взірцем для вашої творчості.
Із застосуванням стилів шару ваші можливості в освоєнні програми Фотошопзначно розширяться.
Всім привіт! Ми продовжуємо вивчати основи роботи у програмі Фотошоп. Сьогодні я підготував для вас урок на тему Як встановити стилі у Фотошоп. У минулих уроках ми вже навчилися завантажувати у Фотошоп: градієнти, пензля, текстури, шрифтиі екшени. Якщо ви ще не встигли подивитися ці уроки, то ось посилання:
Стиль у Фотошоп- Це набір різних ефектів для шару. Наприклад ви працюєте над яким-небудь дизайн проектом, там у вас є який-небудь текст, ваше завдання швидко прикрасити цей текст, наприклад, у стилі металу, ось тут якраз до нас і приходять на допомогу стилі у Фотошоп. Все що вам потрібно це знайти в інтернеті і завантажити стиль металу, встановити цей стиль в Фотошоп, потім вибрати шар з текстом і залити цей шар стилем, що скачається, в результаті у вас вийде красивий напис в металевому стилі.
До речі, використовувати стилі можна не тільки до тексту, а й до фігур. Відразу скажу, що завантаження стилів у Фотошоп, дуже схожа на завантаження: текстур, градієнтіві пензлів. Весь процес встановлення стилів у Фотошоп займе у нас менше хвилини. Для цього уроку нам знадобляться завантажені з інтернету стилі, якщо вони у вас в архіві, розпакуйте їх. Формат розширення файлів стилів .ASL.
Крок №1
Відкриваємо наш улюблений Фотошоп, йдемо в головне меню програми, яке знаходиться вгорі. Відкриваємо вкладку, як показано внизу на скріншоті: Редагування/Набори/Управління наборами…

Ідемо в меню Редагування/Набори/Керування наборами
Крок №2
З'являється вікно «Управління наборами», в ньому, у меню вибираємо тип набору « Стилі». Щоб було зрозуміло, де знаходиться меню, що випадає, я вказав місце його знаходження червоною стрілочкою на скріншоті нижче.

Вибираємо тип набору "Стилі"
Вибрали? Чудово, ось таке віконце має з'явитися перед вами.
 Тепер натискаємо кнопку « Завантажити«.
Тепер натискаємо кнопку « Завантажити«.
Крок №3
Переходимо до наступного етапу. З'явиться діалогове віконце, в якому необхідно вказати шлях до раніше завантаженого файлу стилю з розширенням файлу .ASL. У моїй ситуації він лежить у папці стилі на робочому столі. Шлях до завантаженого файлу ми вказали і знову натискаємо кнопку « Завантажити«.

Милуємось результатом, тепер у діалоговому вікні «Управління наборами» в кінці набору ви бачите нові стилі, які ми щойно завантажили.
 Ось ми і встановили стилі у Фотошопі! Програма автоматично скопіювала їх до себе в набір, тепер можемо експлуатувати їх як завгодно. Сподіваюся я докладно розкрив тему як встановити стилі у Фотошопі у вас не виникне жодних складнощів при самостійному завантаженні стилів.
Ось ми і встановили стилі у Фотошопі! Програма автоматично скопіювала їх до себе в набір, тепер можемо експлуатувати їх як завгодно. Сподіваюся я докладно розкрив тему як встановити стилі у Фотошопі у вас не виникне жодних складнощів при самостійному завантаженні стилів.
УВАГА: Якщо стилів дуже багато і ви не бачите свої щойно завантажені стилі, тоді опустіть в самий низ смужку прокручування і в самому кінці списку ви побачите свої нові стилі.
До речі, ось що в мене вийшло за допомогою стилів, які я встановив у Фотошоп під час цього уроку.

P.S.Сподобався урок? Вважаєте його корисним? Тоді прямо зараз поділіться посиланням на цей урок зі своїми друзями в соц. мережах, нехай інші люди також отримують користь від цього матеріалу!
До речі, якщо ви ще не ознайомилися з моїм новим безкоштовним відеокурсом Фвідошоп Бгострий Зтарт», тоді заберіть його прямо зараз по цій .
Дякуємо за увагу, побачимось у наступних уроках!
Останні два тижні ми розбирали, як , а найближчими днями розглянемо і Photoshop brushes (пензлі). Сьогодні ми поговоримо про такий цікавий і корисний інструмент, як layer styles (стилі шару) у Фотошоп. Ми розберемо, як встановити стилі в Фотошоп, що це таке насправді, чому такий корисний цей інструмент, і як його можна застосовувати в дизайні.
Функції інструменту цілком відповідають його назві – це стилістичні ефекти, які змінюють відображення шару. Хоча основною сферою його застосування є текст, він також успішно застосовується до будь-яких шарів. Серед пресетних є такі відомі, як Drop Shadow(тінь), Stroke(удар), Inner Glow(блиск) і так далі.
Інструмент робить максимально простим застосування одного чи кількох різних ефектів до вашого проекту. Одного разу застосований ефект залишається прив'язаний до вмісту шару. Якщо ви редагуєте або переміщаєте шар, стилі все одно будуть застосовані до модифікованого вмісту. Це відкриває простір для експериментів щодо гнучкого застосування різних стилів.
Якщо ви пам'ятаєте, у вас не виникне проблем із встановленням стилів. Насправді, є два різні методи встановлення, кожен з яких складається з кількох кроків.
1 . Якщо у вас ще немає жодних стилів, ви можете з нашого сайту.
2 . Завантажте та розпакуйте zip-файл зі стилями. В отриманому каталозі міститься файл з розширенням.ASL.
3 . Найпростіший метод встановити стилі - перетягнути цей файл прямо у вікно. Можна також використовувати один з наступних:
Перейти Edit > Presets > Preset Manager, вибрати Stylesу випадаючому меню, натиснути кнопку Loadта вибрати потрібний файл ASL.
Також можна завантажити стилі безпосередньо з панелі стилів у правій частині вікна Photoshop, використовуючи меню, що випадає.
Це все, що тепер стилі готові до використання, можна починати експериментувати з ними.
Як використовувати стилі у Фотошоп
Для того, щоб застосувати стиль, просто оберіть шар, який хочете модифікувати і потрібний стиль з палітри. Він буде негайно застосований до шару. Подивившись на палітру шару, ви побачите, що ефект доданий до шару. У більш заплутаному вигляді це також можна побачити під шаром.
Як уже говорилося, ви можете вільно змінювати вміст шару, до якого застосували ефект, наприклад, переміщати елементи або змінити текстовий фонт. Стиль залишиться застосованим до шару, що відкриває багатий простір експериментів. Ви також можете легко перемикати ефекти просто вибираючи потрібні у вашій палітрі.
Важливо:
- Ви не можете застосувати ефект до захищеного шару.
- Ефекти зазвичай виглядають краще при застосуванні до жирного тексту та великих розмірів фонту.
Якщо серед ваших щоденних інструментів є кілька стилів, ви на правильному шляху до додавання глибини та професіоналізму до ваших робіт. Ось кілька цікавих стилів, доступних на нашому сайті. Вони допоможуть вам розпочати їх використання.
Розглянемо кожен із цих способів докладніше.
Застосування готового попередньо встановленого стилю шару
Відкрийте або створіть документ Photoshop і дублюйте шар фону . Пройдіть по вкладці головного меню Вікно --> Стилі (Window --> Styles), щоб відкрити палітру стилів шару і прости натисніть на одну з попередньо встановлених мініатюр у цій панелі. Ви відразу побачите, як стиль автоматично застосовується до шару. До речі, білий прямокутник, перекреслений червоною смугою, який найвищий лівий, видаляє стиль у шару, якщо він, звичайно, був. На малюнку показано встановлений набір Photoshop CS6:
Створення та додавання стилю шару вручну
Відкрийте або створіть документ Photoshop і дублюйте шар фону. До фону стилі застосовувати не можна, подробиці читайте у посібнику з фонового шару .
У панелі шарів клацніть двічі клацніть лівою клавішею миші по шару (але не за назвою!), або натисніть на іконку у вигляді стилізованих літер fx внизу палітри та виберіть рядок "Параметри накладання" (Blending Options):

У будь-якому випадку після цього відкриється діалогове вікно стилів шару:

У наступних матеріалах посібника зі стилів шару ми розглянемо кожен пункт з меню окремо. Переклад стилів з англійської на російську.
Якщо ви додасте до шару будь-які ефекти, їх список з'явиться на панелі шарів. Ви можете показати/сховати будь-який з ефектів, натиснувши на іконку ока, розташовану ліворуч від назви кожного ефекту, аналогічно вимкненню видимості шарів . Це дозволяє швидко приховати певний ефект, зберігаючи при цьому його налаштування без змін, щоб у будь-який наступний момент Ви змогли включити його знову:

Як завантажувати пресети (набори зі стилями шарів)
В Інтернеті є безліч безкоштовних і платних стилів шару, доступних для скачування, тому зараз ми розглянемо, як завантажувати набори, завантажені в Інтернеті, Photoshop.
Після того, як Ви завантажили файл зі стилями (він обов'язково повинен мати розширення ASL!), Збережіть його в якусь папку на вашому комп'ютері.
Відкрийте палітру стилів у Photoshop і просто перетягніть файл ASL з папки на вашому комп'ютері у вікно:

Після чого на панелі відразу з'являться іконки стилів, що знаходяться в переміщеному наборі:

Як зберігати готові пресети
Якщо ви створили власні пресети або хочете зібрати всі стилі, які є на панелі в один файл, ви можете їх легко зберегти з цієї палітри.
Для збереження натисніть кнопку у верхньому правому куті палітри, у меню виберіть рядок "Зберегти стилі" (Save Styles). Вам буде запропоновано вибрати ім'я набору та папку на Вашому комп'ютері, потім просто натисніть кнопку "Зберегти" (Save).
1. Стилі шару не можуть бути додані в заблоковані шари, включаючи фоновий, однак це можна зробити до блокування. Після блокування редагування стилів буде неможливим, для редагування необхідно розблокувати шар.
2. Ви можете збільшити розмір мініатюр на панелі стилів. Для цього треба клікнути на кнопку в правому верхньому куті палітри і в списку, що відкрився, вибрати один з пунктів: "Тільки імена", "Маленькі мініатюри", "Великі мініатюри", "Маленькі мініатюри та імена", "Великі мініатюри та імена" (Text Лише, Малий Thumbnail, Великий Thumbnail, Малий List, і Великий Lis).
3. Більшість стилів шару створюються для об'єктів та/або шрифтів великих розмірів. Якщо ви застосували стиль, який ви знайшли в Інтернеті, і незадоволені результатом, спробуйте застосувати його до об'єкта/шрифту більшого розміру.
4. Готові стилі шару можуть бути змінені.
5. Ви можете скопіювати стиль з одного шару і вставити в інший в тому самому або різних документах. Щоб скопіювати, клацніть правою клавішею миші по шару і виберіть пункт "Скопіювати стиль шару" (Copy Layer Style). Щоб вставити ці дії, виберіть "Вклеїти стиль шару" (Paste Layer Style).
6. Ви можете приховати вміст шару, показуючи лише ефекти. Виберіть шар на панелі і змініть параметр "Заливка" (Fill) до 0%, . Таким чином, створюються прозорі краплі, ефекти на склі, і т.д.
Автор Ірина Сподаренко. Посилання на статтю та автора обов'язкове.
Що таке стиль?
Стилі у фотошопі – це набір ефектів шару. Зі поєднань цих ефектів і виходять стилі. Як правило, цей набір імітує якийсь матеріал чи ефект, стан речовини. Наприклад, блискуче золото, лід, кольорове скло, мозаїка і т.п.

Створюючи якусь композицію, ви просто малюєте потрібний елемент та застосовуєте до нього відповідний стиль. Найчастіше стилі застосовують для швидкого створення текстових ефектів.
Декілька стилів є у фотошопі за замовчуванням.




Подивитися існуючі стилі можна, відкривши вікно Styles (Стилі).
Для цього виконайте команду меню Window (Вікно) > Styles (Стилі).

Як застосувати стиль
Створіть якесь зображення або напис в окремому шарі, потім виберіть на панелі Styles (Стилі) якийсь стиль і подивіться на результат. Якщо ви хочете малювати інструментом малювання (олівцем або пензлем) відразу ж у стилі, спочатку виберіть стиль, а потім малюйте.
Якщо в колекції ви не знайшли потрібного вам стилю, його слід завантажити на нашому сайті чи іншому місці. Файл стилю має бути з розширенням ASL (файл може бути в архіві rar або zip, потрібно розпакувати)



Як додати стилі
Файл стилів з роздільною здатністю ASL потрібно розмістити у папці, де зберігаються стилі і вони стануть доступними у фотошопі. Якщо ви встановили програму Photoshop на диску C:, то, швидше за все, вона у вас буде в папці \Program Files\. Можливо, стилі знаходяться у папці C:\Program Files\Adobe\Photoshop CS\Presets\Styles.Але не обов'язково це залежить від версії фотошопу.
Якщо папка зі стилями не знайшлася, потрібно знати, що стилі зовсім не обов'язково зберігати в цій папці. Їх можна розмістити де завгодно.
Але тоді вони самі не з'являться і їх слід завантажити.
Як завантажити стилі
Відкрийте фотошоп. У верхньому правому куті панелі Styles (Стилі) є невелика кнопка з трикутником.

Натисніть її та відкрийте меню, в якому перелічені дії, які ви можете зробити зі стилями. Щоб завантажити новий набір, натисніть Load Styles (Завантажити стиль), виберіть файл з розширенням ASL, натисніть OK.
Або інший спосіб: Команда меню Edit (Редагування) > Preset Manager (Менеджер налаштувань), натиснути кнопку Load (Завантажити).

Як змінити стиль
Іноді стиль вам подобається, але не зовсім влаштовує, наприклад, занадто широка облямівка або колір має бути трохи темнішим. Тоді треба його підправити – відредагувати.
Зверніть увагу - на панелі Layers (Шари) на зображенні шару, в якому ви застосували стиль, з'явилися символи fxі під шаром з'явився перелік ефектів, з яких скомпонований стиль (Якщо не бачите переліку ефектів, натисніть кнопку поруч із символами).

Клацніть двічі на цьому шарі в панелі Layers (Шари) і відкрийте діалогове вікно з налаштуваннями Layer style. Зверху праворуч є команда Styles, яка відкриває вікно, в якому можна вибрати або змінити стиль

Поекспериментуйте з ефектами та отримайте новий стиль.
Як зберегти стиль у програмі фотошоп
Якщо експеримент пройшов вдало і стиль вам подобається, слід зберегти зміни за допомогою кнопки New Style (Новий стиль), розташованої в правому верхньому куті панелі Layer style, відразу під OK і Cancel. Натисніть на неї, і на панелі Styles з'явиться новий стиль.
Як зберегти стиль в окремому файлі
Стилі можна зберегти лише у вигляді набору в одному файлі. Якщо хочете створити набір нових стилів, краще спочатку очистити панель шарів від непотрібних стилів, потім створити нові і зберегти їх окремо. Для збереження натисніть на круглу кнопку з трикутником і зі списку виберіть Save Styles (Зберегти стилі).
Потрібно пам'ятати, що
Стиль діє на всі деталі зображення, що знаходяться в одному шарі. Якщо ви хочете створити зображення із застосуванням різних стилів, створіть картинку з різних шарів і застосуйте ефекти для кожного шару окремо.
Якщо стиль при застосуванні відображається не зовсім адекватно, змініть роздільну здатність файлу, з яким працюєте. Меню Image (Зображення)>Image Size (розмір зображення), у вікні з параметрами зверніть увагу на рядок Resolution (Роздільна здатність). Деякі стилі не коректно працюють при роздільній здатності 300 dpi, а якщо змінити значення на 72 dpi, все буде нормально.

При зміні розміру зображення масштабуються і елементи стилю.


Щоб уникнути цього, є простий спосіб: додайте новий прозорий шар та об'єднайте шар зі стилем із цим новим прозорим шаром (Команда контекстного меню Merge (Об'єднати)). Після цього трансформуйте як хочете.

Останні матеріали сайту
Програми

Як на ноутбуці увімкнути touchpad
TouchPad - дуже корисний пристрій, досить компактний і зручний у використанні. Але іноді користувачі ноутбука можуть мати справу з такою проблемою, як вимкнений тачпад. Причини цієї проблеми можуть бути різними — можливо, пристрій просто вимкнено.
Відео

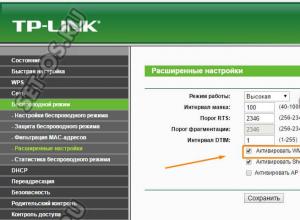
Слабкий сигнал WiFi на ноутбуці: причини, інструкції та способи усунення проблеми
Програма для покращення рівня сигналу Wi-Fi на комп'ютері, ноутбуці та Андроїд-пристроях здатна покращити якість прийому мережі. Часто Wi-Fi сигнал функціонує з перебоями, періодично пропадає. Іноді швидкість може не відповідати тій, що заяв
Браузери

(види, типи, історія, класифікація)
Модем – пристрій, який приймає та передає сигнал. Характерна риса: мова зазвичай стосується виключно комп'ютерних технологій, аналогові тандеми називають приймачами. Цифрові системи використовують переважно два діапазони: радіо, про
Windows 8

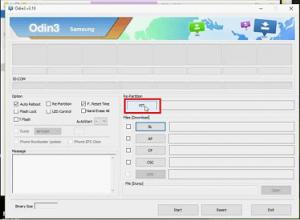
Прошивка Samsung GT-I9082 Galaxy Grand Duos
У цій статті ми розглянемо, як прошити Samsung GT-I9082 Galaxy Grand Duos. Для цього нам знадобиться сам телефон, кабель для підключення до комп'ютера, програма для встановлення прошивки та файли прошивки. Їх можна легко завантажити в Інтернеті. Щоб не возн
Соціальні мережі

Як зробити скидання налаштувань (hard reset) на Samsung Galaxy Як зробити в самсунгу s6500 ресет скидання
Для чого потрібне скидання даних Скидання даних пристрою (скидання налаштувань, hard reset, factory reset) - це видалення зі смартфона або планшета всіх даних: контактів, повідомлень, завантажених програм, фотографій, музики, налаштувань пошти, буди
Браузери

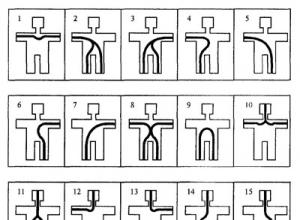
Ознаки та наслідки ураження електричним струмом Види ураження електрикою
Якщо Ви помітили помилку, будь ласка, виділіть її мишкою і натисніть Ctrl+Enter 14.3.2009 00:05 Фото: із сайту sob.ru У сорочці народився семирічний житель китайської провінції Сичуань – на хлопчика впав оголений високовольтний провід, але дитина дивом залишилася