Променете цвета на текста и фона. Цвят на фона Как да направите фона цветен в html
При създаването на всеки уеб сайт, освен функционалността, дизайнът е много важен. Именно това определя собствения стил и дизайн на конкретна фирма или лице, за което се създава уебсайта. Персонализирането на цвета на фона и изображението е лесно, като следвате инструкциите в тази статия.
Отворете вашия HTML файл с помощта на Notepad или друг текстов редактор, с който сте свикнали. Например, нека вземем примитивна страница на уебсайт с минимум текст. Можете да отворите файла си с всеки браузър.

Въведете в етикета параметър bgcolor=”*****”, където ***** е цветният код. Можете да намерите цветовете за HTML във всеки графичен редактор, като изберете опцията „за уеб“ или на уебсайта https://colorscheme.ru/color-names












- style=”background-image: url(‘file:///C:/Users/FILE_PATH.jpg’)”






Моля, имайте предвид, че за потребители с по-висока разделителна способност на екрана вашето изображение ще бъде дублирано надолу и вдясно. Няма да изглежда добре, ако картината не е монохромна. Има специални команди за коригиране на този параметър.
- background-repeat : „Стойност“. Опциите за вашата стойност могат да бъдат: „repeat-x“ – повтаря вашето фоново изображение както хоризонтално, така и вертикално. “repeat-y” – повторение само вертикално. “no-repeat” – изображението е замразено на място и не се повтаря. “space” – цялата страница ще бъде запълнена с максималния брой копия на изображението, като най-външните ще бъдат изрязани. „кръг“ – същата опция, но краищата на изображението ще бъдат внимателно мащабирани;
- background-attachment: „Стойност“. Ако замените етикета „превъртане“ вместо думата Стойност, изображението ще се превърта заедно със сайта. “фиксиран” – фонът остава непроменен при скролиране;
- размер на фона: Стойност Стойност2. Тук стойностите трябва да приемат стойност в пиксели. Например: 100px 200px. В допълнение към пикселите се приемат процентни стойности. Това е опция за запълване на страницата с изображение. В допълнение към числата можете да въведете два параметъра: “contain” – запълва страницата с изображение по дългата страна и “cover” – запълва страницата с изображение по ширината.
След като научите основите на попълване на страница с фон в HTML, вие сте готови да създадете първия си уебсайт.
В последната статия говорихме за това как да промените цвета на фона на уебсайт с помощта на атрибути на тагове тялои CSS стилове: . Тази статия ще говори за използването на изображения като фон на уебсайт, как да разтегнете фона до цялата ширина на страницата и да го коригирате.
Изображение като фон на страница - HTML
Нека първо разгледаме как да зададем фоново изображение на сайт с помощта на атрибута заден планетикет тяло:
Тук фоновото изображение се задава с помощта на атрибута background на етикета body.
Както в примера по-горе, препоръчително е освен изображението да посочите и цвят на фона (той ще се показва на сайта, докато страницата се зарежда), който най-добре ще съответства на фоновото изображение и ще създава контраст с текста на сайта. Например, ако използвате бял цвят на текста на уебсайта си, тогава трябва да посочите тъмен цвят на фона и да зададете тъмен фон на изображението. В този случай текстът ще бъде лесен за четене.
Забележка:Препоръчително е да зададете фоновото изображение и цвета на фона с помощта на CSS, а не HTML. В този случай кодът ще бъде валиден и по-правилен.
Изображение като фон на страница - CSS
В CSS цветът на фона и фоновото изображение могат да бъдат зададени в едно свойство заден план:
Тук фоновото изображение се задава с помощта на свойството CSS фон.
Тук се използва имота фон-прикачен файлфонът на страницата е фиксиран и се използва свойството фоново повторениезададено е хоризонтално повторение на изображението. Но си струва да се има предвид, че фоновото изображение трябва да бъде добре „зашито“ около краищата.
Ако искате да разтегнете фоновото изображение до пълния размер на прозореца на браузъра, използвайте свойството размер на фона: 100%;
В конструктора на уебсайтове Nubex можете да използвате голямо изображение като фон за всеки уебсайт и да го закачите.
Можете напълно да персонализирате своя блог или уебсайт много лесно. Тази статия ви показва колко лесно е да промените шрифта на заглавката и фоновото изображение на вашата страница.
Блогърите и собствениците на уебсайтове обикновено променят фона, за да направят уебсайта си по-привлекателен за посетителите. Въпреки това фоново изображение, което е добавено неправилно, може да обърка посетителя и дори да го накара да не се довери на вашия сайт или блог и да не иска да го посети отново. За да добавите правилно фона, е важно да използвате подходящите HTML кодове.
Има само няколко лесни начина, по които можете да промените външния вид на вашия съществуващ уебсайт. Много потребители дори не осъзнават колко е просто.
Как да персонализирате шрифта
Първо, ще трябва да добавите четири мета тагове някъде след това< head >. Можете просто да копирате символите по-долу и да ги поставите във вашия ресурс, като първо премахнете интервалите.

Как да персонализирате цвета на фона
Отворете HTML страницата на вашия блог или уебсайт. Когато редактирате страница в, можете да я отворите в Dreamweaver, за да улесните работата си. Ако вашият сайт е създаден с помощта на конструктор на уебсайтове, някои услуги ви позволяват да променяте HTML настройките онлайн, като отидете на страницата „Дизайн“ и изберете раздела „Редактиране на HTML“. Така или иначе трябва да имате достъп до HTML кодовете за вашия блог или уебсайт. Процесът на настройка може да варира значително в зависимост от това какви услуги са достъпни за вас и какъв двигател използвате.
Няма смисъл да се опитвате да намерите отделно изображение с различен цвят, ако всичко, което трябва да направите, е да промените цвета на фона. Вместо това можете просто да редактирате HTML и да промените съществуващия цвят на този, който искате да запазите.
Можете лесно да намерите HTML цветни диаграми в специализирани публикации. Всеки цвят се показва в маркирането като шестцифрен код. Например, бял фон е обозначен като #FFFFFF.
И така, намерете цветовия код, който искате да се показва на вашия сайт като цвят на фона. В маркирането ще изглежда така:
цвят на фона:#XXXXXX; (
След като запазите цвета на фона в HTML, ще видите, че външният вид на вашата страница се е променил.

Добавяне на фоново изображение
Изберете изображението, което искате да добавите като фон. Има много сайтове, които ви позволяват да изтеглите такива фонове. Като алтернатива можете да използвате снимка, която вече е запазена на вашия компютър.
Качете изображението в интернет. Много ви позволяват да качвате изображения безплатно. Вземете URL връзката към вашето фоново изображение. За да направите това, трябва да отворите изображението в браузъра си и да копирате URL адреса.
Поставете кода, за да добавите изображение като фон. В HTML изглежда така:
фоново изображение: url (URL адрес на изображение);
Трябва да добавите код там, където започва тялото на страницата в HTML. Запазете промените след редактиране и заредете вашия сайт. Ще можете да видите, че изображението напълно е заменило цвета на фона.
Не забравяйте обаче, че изображенията, които са твърде големи, могат да отнемат много време за зареждане, което ще бъде неприятно за много посетители. Поради тази причина се опитайте да изберете малки изображения за тази цел.
От автора:Здравейте всички. Фоновите цветове и изображения играят огромна роля в уеб дизайна, тъй като ви позволяват да проектирате елементи по-привлекателно. Днес ще разгледаме как да направите фон в HTML.

Възможно ли е да се използва HTML за настройка на фона?
Веднага ще кажа, че не. По принцип html не е създаден за проектиране на уеб страници. Просто е много неудобно. Например има атрибут bgcolor, с който можете да зададете цвета на фона, но това е много неудобно.
Съответно ще използваме каскадни стилови таблици (CSS). Има много повече възможности за задаване на фон. Днес ще разгледаме най-основните.
Как да задам фон с помощта на css?
Така че, на първо място, трябва да решите на кой елемент искате да зададете фон. Тоест трябва да намерим селектор, на който да напишем правило. Например, ако трябва да зададете фон за цялата страница като цяло, можете да направите това чрез селектора за тяло, а за всички блокове чрез селектора div. Е и т.н. Фонът може и трябва да бъде обвързан с всякакви други селектори: стилови класове, идентификатори и т.н.
След като сте избрали селектора, трябва да напишете името на самия имот. За да зададете цвета на фона (а именно плътен цвят, а не градиент или изображение), използвайте свойството background-color. След него трябва да поставите двоеточие и да напишете самия цвят. Това може да стане по различни начини. Например, използване на ключови думи, шестнадесетичен код, rgb, rgba, hsl формати. Всеки метод ще свърши работа.
Най-често използваният метод е шестнадесетичен код. За да изберете цветове, можете да използвате програма, която показва цветовия код. Например photoshop, paint или някакъв онлайн инструмент. Съответно, като пример, ще напиша общ фон за цялата уеб страница.
тяло (цвят на фона: #D4E6B3; )
Този код трябва да бъде вмъкнат в главата. Важно е файловете да са в една папка.
Картина като фон
За изображението ще използвам малка икона на html език:
Нека създадем празен блок с идентификатор:
< div id = "bg" > < / div > |
Нека му дадем ясни размери и фон:
#bg(ширина: 400px; височина: 250px; фоново изображение: url(html.png); )
#bg( ширина: 400px; височина: 250px; фон - изображение : url (html . png) ; |
От този код можете да видите, че използвах ново свойство - background-image. Предназначен е специално за вмъкване на картина като фон на html елемент. Да видим какво се случи:

За да посочите картина, трябва да напишете ключовата дума url след двоеточието и след това да посочите пътя до файла в скоби. В този случай пътят се посочва въз основа на факта, че изображението е в същата папка като html документа. Трябва също да посочите формата на изображението.
Ако сте направили това и фонът все още не се показва в блока, проверете отново дали сте написали правилно името на изображението, дали пътят и разширението са зададени правилно. Това са най-честите причини, поради които фонът просто не се появява, защото браузърът не може да намери изображението.
Но забелязахте ли едно нещо? Браузърът взе и умножи изображението в целия блок. И така, само за да знаете, това е поведението по подразбиране на фоновите изображения - те се повтарят вертикално и хоризонтално, докато могат да се поберат в блока. Чрез това поведение можете лесно да контролирате. За да направите това, използвайте свойството background-repeat, което има 4 основни стойности:
Повторение – стойност по подразбиране, изображението се повтаря от двете страни;
Repeat-x – повтаря се само по оста x;
Repeat-y – повтаря се само по оста y;
No-repeat – изобщо не се повтаря;
Можете да напишете всяка стойност и да видите какво ще се случи. Ще го напиша така:
фоново повторение: повторение-x;
фон - повторение: повторение - x; |
Сега повторете само хоризонтално. Ако зададете забрана на повторение, ще има само една снимка.
Чудесно, можем да приключим тук, тъй като това са основните възможности за работа с фона, но ще ви покажа още 2 свойства, които ви позволяват да получите повече контрол.
Чрез повторение дизайнерите на оформление са можели да създават фонови текстури и градиенти, използвайки едно малко изображение. Може да е 30 на 10 пиксела или дори по-малък. Или може би малко повече. Изображението беше такова, че когато се повтаряше от едната или дори от двете страни, не се виждаха преходи, така че резултатът беше единичен безпроблемен фон. Между другото, този подход си струва да използвате сега, ако искате да използвате безпроблемна текстура на уебсайта си като фон. Днес градиентът вече може да бъде реализиран с помощта на css3 методи, определено ще говорим за това по-късно.
Позиция на фона
По подразбиране фоновото изображение, освен ако не е настроено да се повтаря, ще бъде в горния ляв ъгъл на неговия блок. Но позицията може лесно да се промени с помощта на свойството background-position.
Можете да го настроите по различни начини. Единият вариант е просто да посочите страните, в които трябва да се намира картината:
позиция на фона: отгоре вдясно;
позиция на фона: горе вдясно; |

Тоест вертикално всичко остава същото: фоновото изображение е разположено отгоре, но хоризонтално променихме страната надясно, тоест надясно. Друг начин за задаване на позицията е като процент. В този случай обратното броене започва във всеки случай от горния ляв ъгъл. 100% - целия блок. По този начин, за да поставим картината точно в центъра, ние я пишем така:
позиция на фона: 50% 50%;
позиция на фона: 50% 50%; |

Запомнете едно важно нещо за позиционирането - първият параметър винаги е хоризонталната позиция, а вторият е вертикалната позиция. Така че, ако видите стойност от 80% 20%, веднага можете да заключите, че фоновото изображение ще бъде изместено много надясно, но няма да падне много.
И накрая, можете да посочите позицията в пиксели. Всичко е същото, само вместо % ще има px. В някои случаи може да е необходимо такова позициониране.
Стенописна нотация
Съгласете се, че кодът се оказва доста тромав, ако всичко е настроено по начина, по който го направихме. Оказва се, че трябва да се уточни пътя до картината, повторението и позицията. Разбира се, повторението и позицията не винаги са необходими, но във всеки случай би било по-правилно да се използва стенограма за свойството. Изглежда така:
фон: #333 url(bg.jpg) без повторение 50% 50%;
заден план: #333 url(bg.jpg) без повторение 50% 50%; |
Тоест, първата стъпка е да запишете цялостния плътен фонов цвят, ако е необходимо. След това пътят към изображението, повторение и позиция. Ако някой параметър не е необходим, просто го пропуснете. Съгласете се, това е много по-бързо и по-удобно, а също така значително намаляваме нашия код. По принцип ви съветвам винаги да пишете в съкратена форма, дори ако трябва да посочите само цвят или картинка.
Контролиране на размера на фоновото изображение
Сегашното ни изображение не е много добро за демонстриране на следващия трик, така че ще взема друг. Нека е с размер на блок или по-голям. И така, представете си, че сте изправени пред задачата да направите фоново изображение, така че да не запълва изцяло своя блок. И картината, например, е дори по-голяма от размера на блока.
Какво можете да направите в този случай? Разбира се, най-простият и разумен вариант би бил просто да намалите изображението, но не винаги е възможно да направите това. Да кажем, че е на сървъра и в момента няма време или възможност да се намали. Проблемът може да бъде решен с помощта на свойството за размер на фона, което може да се нарече сравнително ново и което ви позволява да манипулирате размера на фоновото изображение или дори всеки фон.
Моето изображение сега заема цялото пространство в блока, но ще му дам размер на фона:
размер на фона: 80% 50%;
размер на фона: 80% 50%; |

Отново, първият параметър задава хоризонталния размер, вторият - вертикалния размер. Виждаме, че всичко е приложено правилно - снимката стана 80% от ширината на блока по ширина и половината по височина. Тук трябва само да направите едно уточнение - като зададете размера като процент, можете да повлияете на пропорциите на картината. Така че внимавайте, ако искате да не нарушите пропорциите.
Както се досещате, размерът на фона може да бъде определен и в пиксели. Има още две ключови думи, които също могат да се използват:
Cover – изображението ще бъде мащабирано така, че поне от едната страна да запълни изцяло блока.
Съдържа – мащабира го така, че изображението да се побере напълно в блока при максималния му размер.
Предимството на тези стойности е, че те не променят пропорциите на картината, оставяйки ги същите.
Трябва също да разберете, че разтягането на картината може да доведе до влошаване на нейното качество. Мога да дам пример от живота и реалната практика на дизайнерите на оформление. Всеки знае и разбира, че когато проектирате за настолни компютри, трябва да адаптирате сайта към основните ширини на монитора: 1280, 1366, 1920. Ако вземете фоново изображение с размер, да речем, 1280 на 200 и не го давайте размер на фона, след това екрани с по-голяма ширина Ще се появи празно пространство, изображението няма да запълни цялата ширина.
В 99% от случаите това не отговаря на уеб разработчика, така че той задава размер на фона: покритие, така че изображението винаги да се простира до максималната ширина на прозореца. Това е добра техника за използване, но сега ще се сблъскате с проблема, че потребителите с ширина на екрана от 1920 пиксела може да видят картина с неоптимално качество.
Нека ви напомня, че ще се разтегне до максималната си ширина. Съответно качеството автоматично ще се влоши. Единственото правилно решение тук би било първоначално да се използва по-голямо изображение – с ширина 1920 пиксела. Тогава на най-широките екрани той ще бъде в естествения си размер, а на други просто ще бъде постепенно отрязан, но в същото време, ако фоновото изображение е правилно избрано, това няма да повлияе на външния вид на сайта.
Като цяло, това е само 1 пример за това как да използвате знанията, които сте придобили в тази статия, когато оформяте реални оформления.
Полупрозрачен фон с помощта на css
Друга функция, която може да се реализира с помощта на css, е полупрозрачен фон. Тоест през този фон ще може да се види какво стои зад него.
Като пример ще задам цялата страница като фон на изображението, което използвахме по-рано в примерите. За блока с идентификатор bg, върху който провеждаме всичките си експерименти, ще зададем фона с помощта на формата за настройка на цвета rgba.
Както казах по-рано, има много формати за задаване на цветове в CSS. Един от тях е rgb, доста добре познат формат за тези, които работят в графични редактори. Записва се така: rgb(17, 255, 34);
Първата стойност в скоби е наситеността на червеното, след това зеленото, след това синьото. Стойността може да бъде цифрова от 0 до 255. Съответно форматът rgba не се различава, добавя се само още един параметър - алфа каналът. Стойността може да бъде от 0 до 1, където 0 е пълна прозрачност.
Цветът на фона е доста важен елемент на всяка уеб страница. Първо, задава желаното настроение и общото настроение на сайта, и второ, улеснява възприемането на текста.
Цветът на фона на уеб страницата се задава с помощта на атрибута bgcolor на тага
.Пример 1: Промяна на цвета на фона
Цветът може да бъде зададен като шестнадесетична стойност или чрез името си.
Въпреки че можете да посочите произволен цвят за фон, повечето сайтове използват предимно бял фон и черни букви като най-утвърдената опция.
Фоново изображение
Можете да използвате всяко подходящо изображение като фон. Фонът не трябва да отвлича вниманието от текста, а трябва да се слива добре с цветовата схема на уеб страницата и да е малък по размер, за да се зарежда бързо. Ако след всичко по-горе все още искате да добавите фоново изображение към страницата, трябва да използвате атрибута background на тага
.Пример 2: Добавяне на тапет
Ако изображението е по-малко от размера на екрана на монитора, то ще бъде разширено хоризонтално и вертикално.
Тъй като фоновото изображение се зарежда по-бавно от цвета на фона, може да се окажете с нечетлив текст за известно време, докато изображенията се заредят. Същото може да се случи, ако изображенията са деактивирани в браузъра. Поради това се препоръчва винаги да задавате цвета на фона заедно с фоновото изображение (пример 3).
Пример 3: Използване на фоново изображение и фонов цвят
Фиксиран фон
По подразбиране, когато използвате лентата за превъртане, фоновото изображение се движи със съдържанието на уеб страницата. Internet Explorer ви позволява да направите фона фиксиран с помощта на атрибута на етикета bgproperties ="fixed".
.Пример 4: Задаване на фиксиран фон
Като посочите атрибута bgproperties, както е показано в пример 4, фоновото изображение на уеб страницата ще остане неподвижно, но текстът, графиките и други елементи ще се движат с лентата за превъртане.
Най-новите материали на сайта
компютър

Универсално дистанционно управление или синдром на второ дистанционно управление Как да комбинирате универсално дистанционно управление
Тази статия предоставя подробни инструкции как да настроите универсално дистанционно управление за всички телевизори. Едно такова устройство може лесно да замени всички други устройства за дистанционно управление в къщата. UPDU може да задава команди към различно оборудване благодарение на специалист
Видео

Кореспонденция с поддръжката на Steam
Много потребители, използващи онлайн клиента на Steam, могат да срещнат различни проблеми, свързани както с игрите, закупени и стартирани чрез Steam, така и с работата на посочения клиент за игра (например:). Опитвайки се да коригирате възникналата дисфункция
Програми

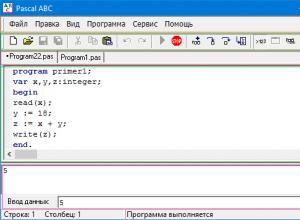
Изучаване на програмиране от нулата - ръководство стъпка по стъпка за начинаещи
Средата за програмиране PascalABC се използва като начално обучение по програмиране на езика за програмиране Pascal. Средата съдържа мощна помощна система и вграден проблемник с автоматично проверени задачи. В безплатната мини версия проблемната книга
Социална медия

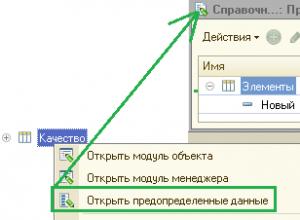
Добавяне към стандартна конфигурация
Всеки знае разликата между предварително дефинираните елементи и обикновените: „Предварително дефинираните елементи се създават в режим на конфигуратор и не могат да бъдат изтрити в режим 1C:Enterprise.“ В потребителски режим разграничете предварително дефиниран елемент от тези, добавени от потребителите
Социална медия

Програма за отваряне на dds файлове
Текстове: Всички текстури за игри от Bethesda и по-специално Skyrim са представени във формат .dds. Този формат може да съдържа няколко размера на една и съща текстура. Не може да се използва какъвто и да е размер на текстурата, а само: 8, 16, 32, 64
Видео

Къде да активирам социална карта?
След като инсталирате Windows OS на вашия компютър или лаптоп, трябва да го активирате. Активиране - въвеждане на лицензен ключ, който потвърждава легалността на вашето копие и ви позволява да получавате навременни системни актуализации. Нека да разберем как правилно да активирате Wind